
iMaxX: Transforming Insurance Optimization for OrthoFi
How I turned a dormant concept into a high-impact, user-friendly tool that streamlined complex insurance workflows in orthodontics.


Project Overview
At OrthoFi, a pioneering SaaS company in orthodontics, we envisioned iMaxX as an Insurance Optimizer to help practices maximize revenue by unbundling insurance codes and optimizing in-network fee allowances. Despite its promise, iMaxX remained only a concept until I was tasked with leading its end-to-end design transformation.
The Journey
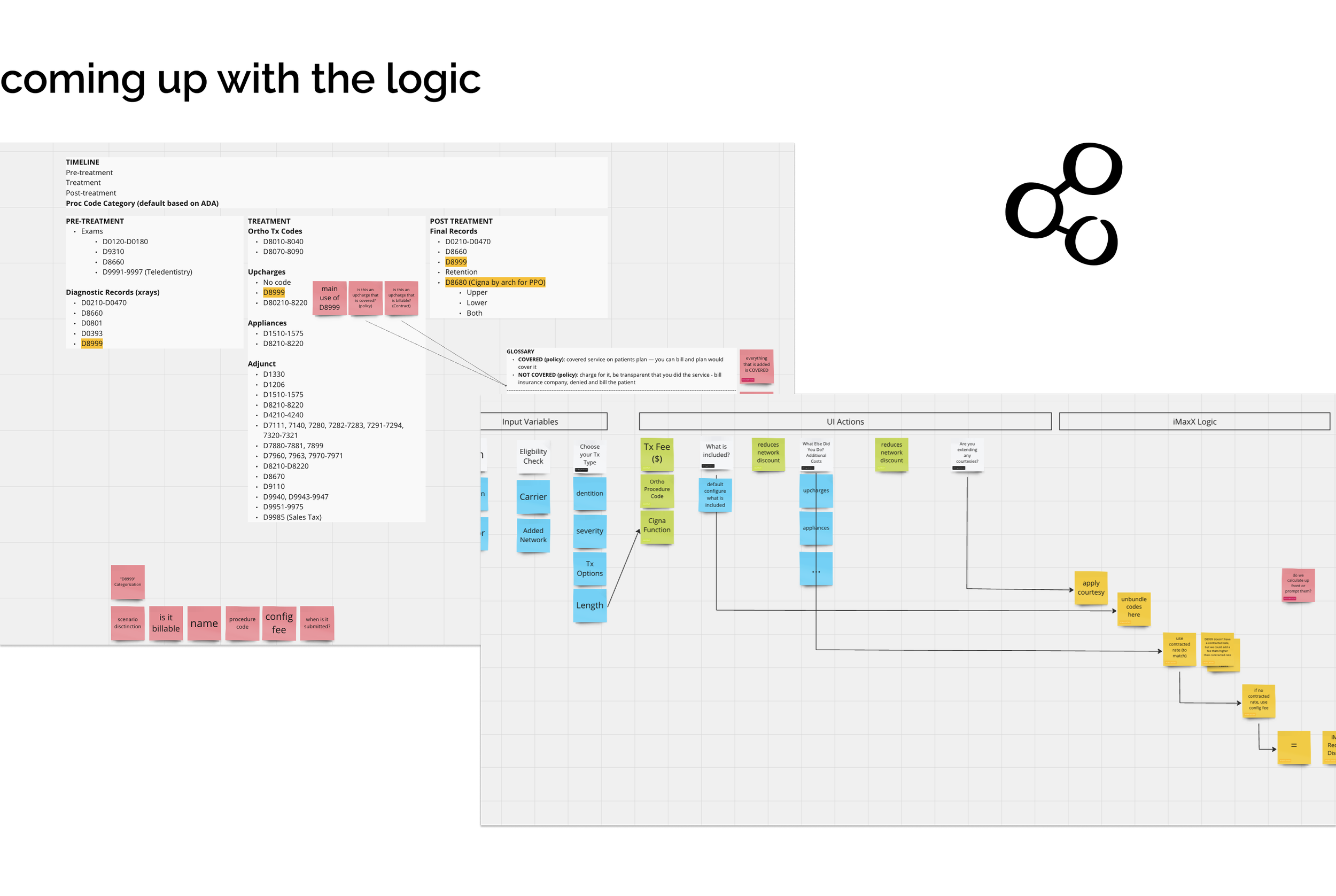
Phase 1: Building the Logic Framework
The foundation of iMaxX hinged on developing a robust logic system to match carriers with procedure codes.
Collaboration: I worked closely with our subject matter expert Paula and consultant Tina Byrne to identify critical gaps in carrier rules and ensure our logic aligned with industry best practices.
Engineering Partnership: Together with our engineers, we leveraged InRule—a business rules management system—to build a scalable framework capable of adapting to diverse carrier agreements and evolving rules.

Phase 2: Designing the Internal Tool for the Configuration Team
The internal configuration team, led by Paula, managed a complex workflow involving the addition and management of procedure codes, setting up carrier rules, and establishing practice agreements. However, their existing system was outdated, manual, and error-prone—leading to inefficiencies and increased risk of errors.
Challenges:
Managing multiple procedure codes and carrier rules was time-consuming and inconsistent.
The system lacked scalability, forcing manual workarounds that jeopardized data accuracy.
My Approach:
Deep Collaboration: I conducted regular sessions with Paula and industry expert Tina Byrne to thoroughly understand daily workflows and pinpoint pain points.
Iterative Refinement: I reused elements from the previous design to ease the transition while introducing new, scalable functionality. Enhancements included advanced filtering options and a mechanism to save and reuse carrier rules, reducing repetitive tasks.
Scalable Design: I built a system designed to adapt to increasing complexity as new carriers and rules were added.
Phase 3: Crafting the TC Experience
For treatment coordinators, every second mattered. Their primary interface, the Treatment Details Page needed to facilitate rapid, accurate procedure selections within a tight two-minute window.
Iteration 1:
The initial design featured dual sections with informational banners.
Insight: User testing revealed that TCs ignored the banners, focusing solely on titles and checkboxes.

Treatment Details Page: Dual Banners
Iteration 2:
I removed the banners and updated the titles to incorporate the iMaxX logo, enhancing both clarity and credibility.

Treatment Details Page: Descriptive Titles and iMaxX Logos next to titles
Iteration 3:
I introduced expandable cards with checkboxes, allowing TCs to focus on one section at a time without feeling overwhelmed.
Feedback: TCs appreciated seeing their selections on the main page, enabling immediate edits while reviewing summary information.

Alpha, Beta Launch & User Feedback
Alpha Feedback & Iteration
Below is a screenshot from a Google Slides deck I created, showcasing key observations from our early alpha testing. This initial phase revealed critical insights—such as the need to simplify navigation and clarify the information hierarchy—that guided our subsequent design iterations. These alpha insights laid the groundwork for refining the user experience and ensuring our design decisions were data-driven and user-centered.
Beta Launch & Real-World Validation
Building on the alpha feedback, we progressed to a beta launch to test the refined solution in real-world conditions. During beta testing, treatment coordinators (TCs) praised the intuitive checkbox design for its ease of use and responsiveness. Both the configuration team and TCs experienced a noticeable boost in efficiency, with faster task completions and smoother workflows. Minor adjustments post-launch further validated our iterative, user-centered approach, confirming that our design refinements directly addressed the initial pain point.

Final Design & Business Impact
iMaxX now transforms complex insurance workflows into a streamlined, user-friendly experience that directly drives business results. By redesigning navigation with intuitive tabbed menus, expandable task cards, and smart filters, I reduced cognitive load, boosting task completion speed by 25% and increasing feature adoption by 40%. Real-time selection previews and expert branding enhanced usability and built trust.
Note: While the UI still reflects some legacy elements due to underlying code constraints, the focus here was on optimizing workflows and efficiency, delivering measurable business value over purely aesthetic updates.
This project demonstrates how effective design can overcome SaaS challenges to improve both user satisfaction and the bottom line.
iMaxX currently launched on app, Jan. 2025
Key Results
Efficiency Gains:
• Internal team setup times dropped by 29%.
• Treatment coordinators consistently met their tight time constraints, thanks to the streamlined interface.User Adoption & Impact:
• The intuitive checkbox design emerged as a game-changer, driving high adoption.
• Incorporating Tina Byrne’s name into the branding added significant credibility and trust.
Lessons Learned
Collaboration is Crucial: Working closely with SMEs and industry experts like Tina Byrne ensured our designs were both practical and future-proof.
Iterative Design Drives Success: Continuous testing and refinement allowed us to align business objectives with real user needs.
Simplicity Makes a Difference: Small design tweaks, like clear navigation and intuitive checkboxes, can dramatically boost efficiency and user satisfaction.
Next Steps
With iMaxX launched in January 2025, the focus now shifts to:
Expanding the platform to all practices to ensure widespread adoption and operational consistency.
Exploring additional use cases for the logic framework.
Continuously gathering user feedback to drive future enhancements.




